Same Origin Policy
Intro
-
SOP restricts how a document or script loaded from one origin can interact with resource from another origin (cross domain traffic)
-
Implemented in the Browser
-
Policies are applied in the Background without User interaction required
-
Restrict access to:
- DOM
- Cookies
- WebStorage
- Local Storage
- Session Storage
- IndexedDB
-
Restrict Components
- Javascript API
- XMLhttpRequest (XHR), Fetch API
- Flash (t 2020)
- … Applets, Silverlight, XDomainRequest
How it Works
SOP = Protocol = https = Hostname = www.bank.ch = Port = 443
The Browser confirms that these Parameters are valid / same and so, it’s allow to get additional Ressources from the Bank Website.
(all these active Components running in the Browser)
- JavaScript
- ActiveX
- Flash
- Applet
SOP was strict earlier days and it was not allowed to Bypass the SOP. Today, there are some possibilities given to bypass and allow certain applications to include for Example Google Maps into the Pizza Jolo Website.
The customer wants to track realtime if his Pizza is on the way
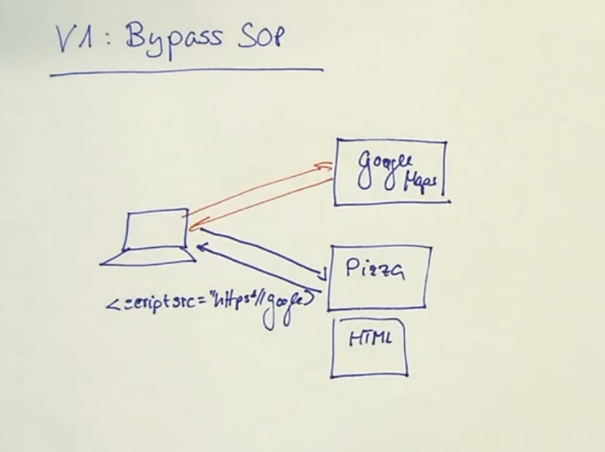
V1: Bypass SOP
add script with foreign Domain. It’s risky as we allow all Scripts to run from google controlling our Webservice.

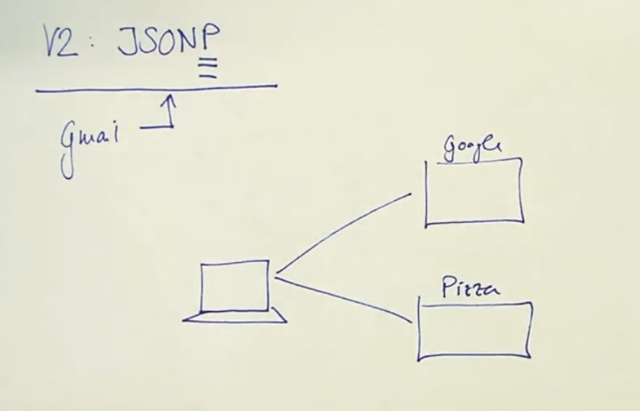
V2: JSONP (JSON with Padding)
JavaScript Object Notation with Callback Funktion. Google/Gmail was hacked due to this JSONP. It’s a security Risk and it lost reputuation recently.
-> Follow Up with another Session

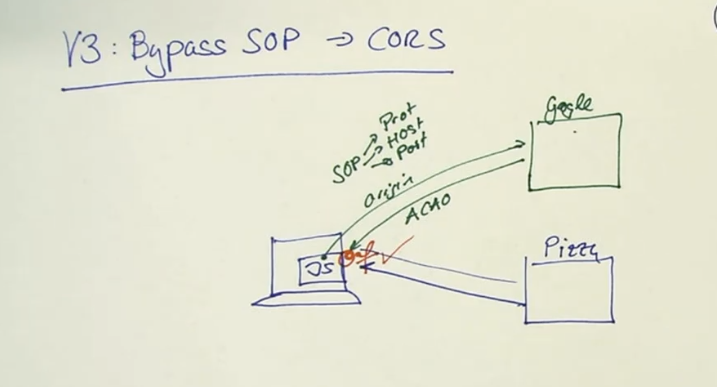
V3: CORS (Cross Origin Ressource Sharing)
it’s complex and we’ll get another session just for this stuff.
Browser send a Origin Head and get’s AccessControlOriginHeader back. The Browser decides if JS is allowed to access this Ressource or not.

null Origin
with iframe, dangerous
Web Sockets
exist since HTML5
ws:// does not integrate with SOP! So, you may can bypass stuff
sha256: c148c4a71fb0be9fe495856e8f92eab204418f35508cfc82243f811cd41c42f3